📐 UIコンポーネント作成のリードタイムを短縮する工夫
この記事は自分が「デザインシステム作るっていったい何をしているの?」という質問に応えたり、自分で「なにをしていたっけ?」と思ったときに見返すための備忘録を前提とした、共有記事になります。
おしながき
なにをしたのか #
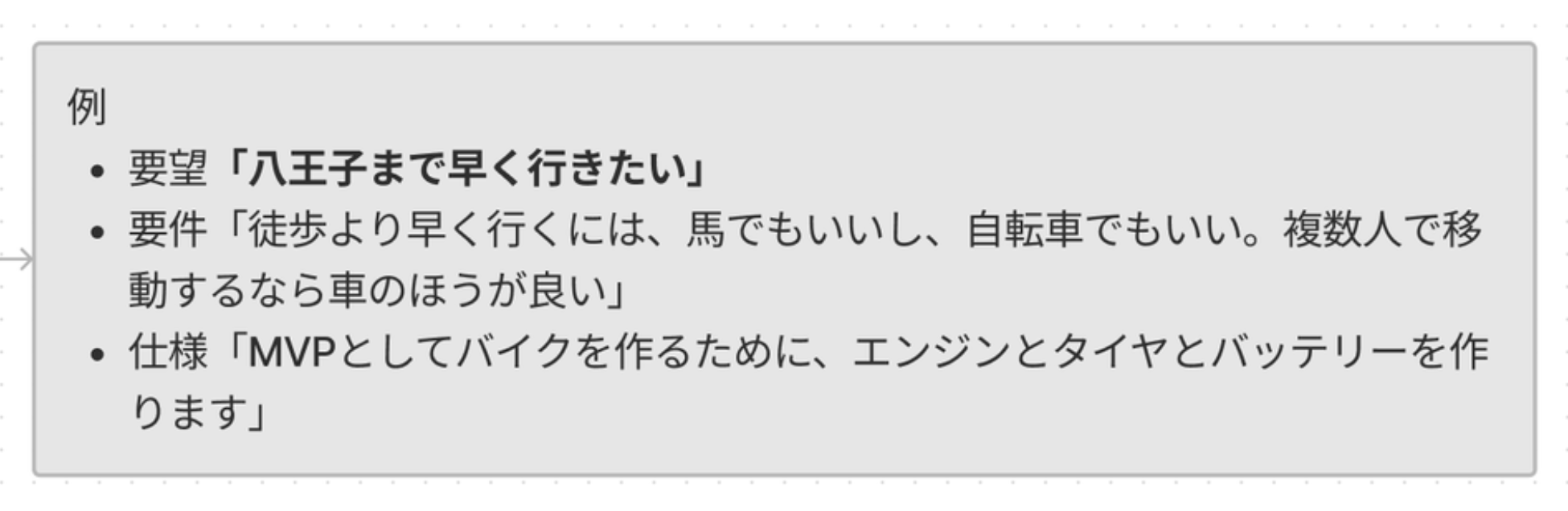
- デザイン要件を決める前のPOからのヒアリングで「要望」と「要件」という言葉の違いを、メンバーで認識を揃えた
- デザイン要件策定したあとの要件レビューやデザインレビューでも、論点がブレずに進められた
- ひとつのコンポーネントに複数の機能が要求されたら、機能ごとにコンポーネントを分割するようにした
- 難しいことを考えなくてすむようになった(機能の複雑性が下がった)
- 機能がシンプルにすることで、デザインレビューのコストも抑えられた
この記事は誰向け? #
- 未来の私(備忘録なので)
- 未来の転職活動で私にスカウトを送ってきたひと
- 評価するボスと、一緒にデザインシステム作ってる同僚
対象としていない人たち #
「そなたは森で。私はタタラバで暮らそう…」
- インターネットでゲバ棒を持ってのっしのっししてる人
- 銀の弾丸をお求めのひと。お求めになられた商品は当店では取り扱っておりません……
大きいものは小さくする #
議論の題材が複数あると、ついつい話が脱線しはじめ「あれ?何の話をしていたっけ?」ということになるのはよくある。
なので、なるべく論点は絞って、考えることも絞る……という工夫をしてみた。
プログラミングでも、新しい機能を実装するとき、「なるべく小さなプログラムを作って、それを組み合わせて1つの機能にする」みたいな考え方がある。これに近い。
そのUIコンポーネント、なにをするの?を話すようにする #
自分の勤め先のチームでは、UIコンポーネントを作るときは
- POから機能の要望をヒアリングする
- 要望をもとにデザイナーが要件を策定していく
- 策定された要件を複数人でレビュー
- デザイナーがUIコンポーネントのデザインをFigmaで作る
- 作られたデザインを複数人でレビューする
という流れになる。
デザインが完了するまでに長い期間を向き合うことになるので、なるべく決めるべきは短期で決めて、手戻りは最小限にする必要がある。
なぜかというと、長期戦になればなるほど、作業者(担当者)がいつまで経っても完了しないタスクに疲弊してモチベーションが下がってしまう。順調に進めても長期戦で疲弊してしまうのに、手戻りが発生してしまうと メンタルの消耗が激しく燃え尽きてしまう 。
昭和のみなさんからすれば「なにを甘いことを……」と思われるかもしれないが、心身の健康のためにも、このあたりは大事にしておきたいところ。
要望をヒアリングする前に、要望出しルールを決める #
- POから要望ヒアリングを行う前に、「『要望』と『要件』は別もの」であると認識を合わせる

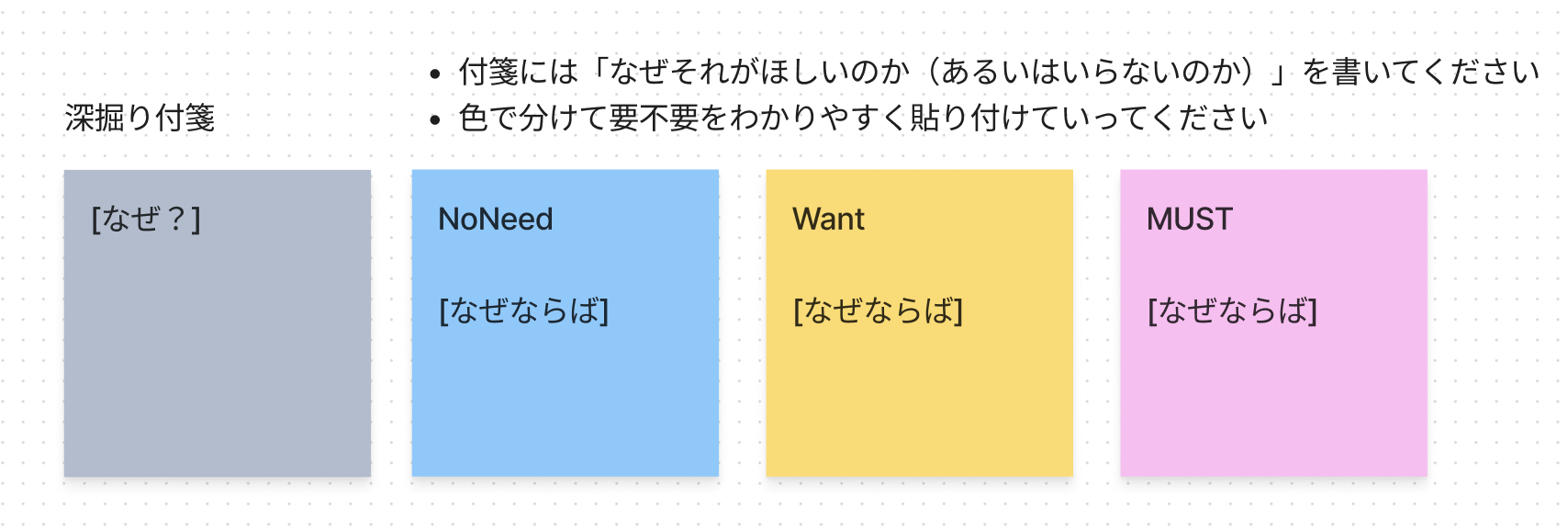
- 要望は、MUST、WANT、NO NEEDで分類分けし、「なぜそれが必要 or 不要なのか」をあとから見返せるように付箋に書き出す

- ワイヤーフレーム、あるいは既存ページのキャプチャを張り出すときはグレースケールの画像で用意
- 色がついていると、どうしてもそちらに目が言ってしまって、スタイリング的な話をしてしまうので、それを防ぐ
上記の工夫で議論の脱線を防ぎ、「〇〇したい」という抽象度の高い要望を聞き出せたように思う。
もちろん、POのほかにマーケティングを担当している人から要望が来るケースや、別のチームのPOからの要望が飛び出てくることもあるので、すべてに対応できているとは思わない。
しかし 「なんとなくダラダラ話したけど、まとまらない」 みたいなことにはならなかった。
同じ見た目でも複数のユースケースがあるコンポーネント #
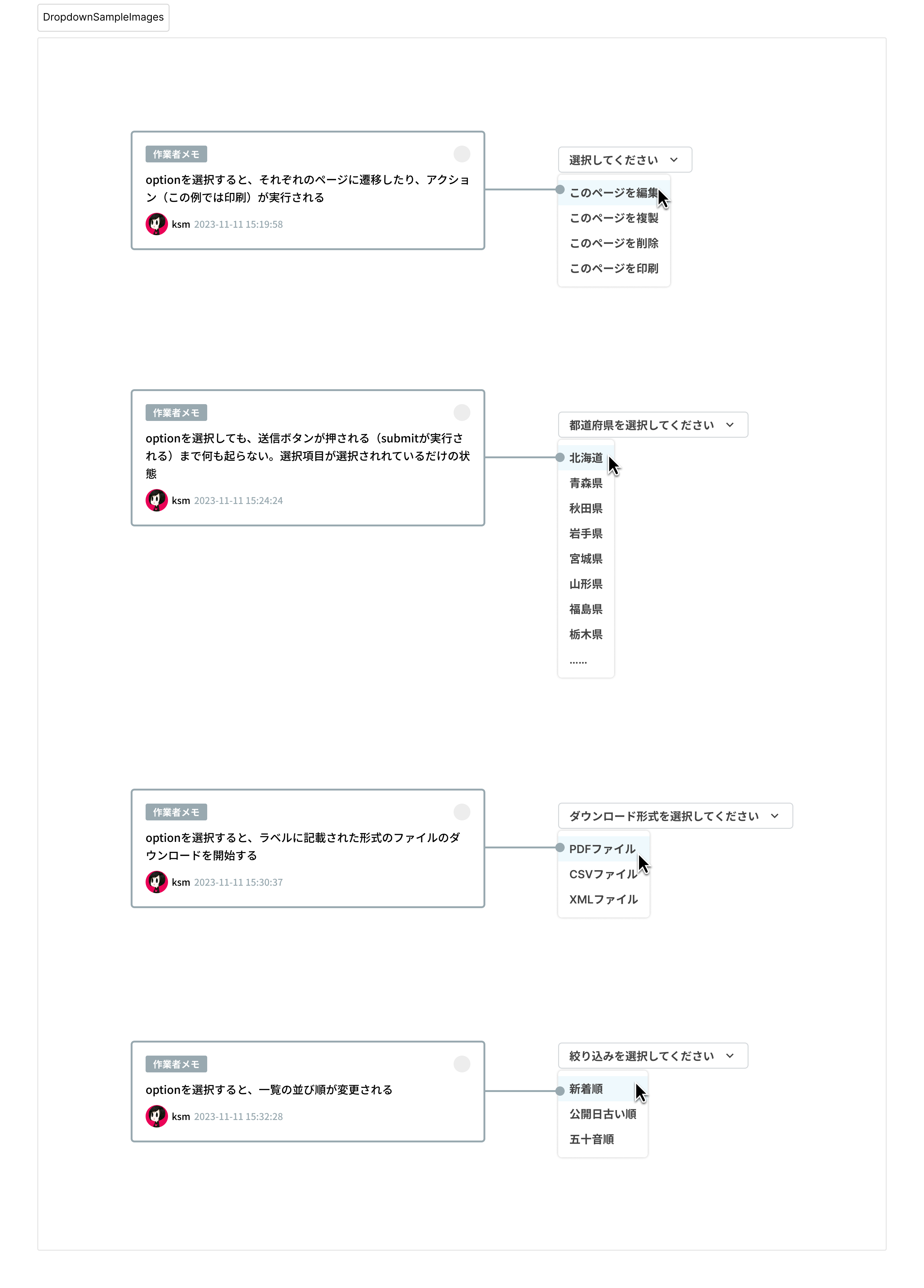
DropdownのようなUIで以下のような例があった。
- formの中につかわれているselectとしての機能
- selectでoptionを選択すると、選択したページへ遷移(リクエスト)する機能
- selectでoptionを選択すると、CSVやPDFなど特定のファイルダウンロード処理を実行する機能
- selectでoptionを選択すると、表示されている一覧がoptionの条件でソーティングされる

これがユースケースを洗い出すのも大変だったが、コンポーネントの要望を出しをするのも大変だった。
それよりももっと大変だったのが、複数の機能(やりたいこと)があるのに、ひとつのコンポーネントとして要件を考えること。
- ユースケースから考えると、使っている画面によって求められる機能が違う
- 1つのコンポーネントとして作ろうと思うと、要件も複雑になるが、なにより実装が「これ、本当に作れるの?」という心配が脳裏をよぎる
- デザインも機能別で考える必要がある
考えることがたくさんあるし、そもそも画面によって求められる機能が違う。
「いっそ別のコンポーネントとして分割して考えていったほうが楽に進められるんじゃないか?」という仮説がたったので、「まずは一覧をソーティングするだけのFilterコンポーネントだけ考えよう」ことにした。
これをやってみたところ、他のコンポーネントでは要望出しからデザイン作成まで11週間かかっていたが、Filterコンポーネントは5週でデザイン決定まで進めることができた。
もちろん、コンポーネントごとに難易度は変わるので単純比較では説明不足のところもある。
体感的なところで「ソーティングするための機能に必要なデザイン要件を考える」ことに集中できた。
また「もし△△という条件が出てきたときは」みたいなoptionalを考える必要もなくなったので、とても気楽だった。
気づき #
- 言葉の意味は人数が多くなると曖昧になるので、認識を揃えることが大事
- 議論をはじめる前に「この場では、これについて議論します。あれについては議論しません」という目的を選手宣誓することで、脱線を防げる
- 全部は無理。ここではなるべく脱線しないように……くらいの心がけでいいと思う
- 大きなものを作ろうとすると長期戦になり心理的につらくなるので、対象を小さくして短期決戦を繰り返し「進捗、ヨシッ(現場ネコ)」という状態にすることでモチベーション維持につなげる事ができる
特別なことはしていないが、こういうちょっとした工夫で「モチベを維持しながら、進捗を意識できるようになる」状態にもっていけるのだな、という知見を得た。
今まで思っててもなかなかできないことだったので、やり切れたことは自分としても良い成功体験だった。
🍙 #
シンプルイズベスト。 単純明快は正義。
気楽にデザインシステム構築を進めていける取り組みはなんぼあってもいいですからね。